مردم طرح شمارو نمیخونند!
مطالعات متعدد نشان داده که مردم در فضای وب مطالب رو نمیخونن. همین امر در برنامه ها، بازی ها و یا هر صفحه دیگه ای که باهاش سروکار دارید اتفاق میوفته. اکثر مردم یه نگاه گذرا به اطراف میکنن و چندتا لغت از اینور و اونور میخونن و میرن.
این موضوع اهمیت طراحی کلمات رو نشان میده.
ادامه مطلب جذاب تره…

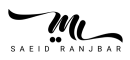
شاید باورتون نشه ولی خیلی از افراد روی دکمه “ادامه” کلیک میکنن.
آیا مردم تنبل هستن؟ بی توجهن؟ یا اینکه از خوندن متنفرن؟ هر نظری هم داشته باشید فرقی نمیکنه در نهایت نتایج همیشه یکسان است. مهم نیست چقدر کلماتتون عالیه – مردم بیشتر قسمت های طراحی شمارو نمیخونن.
به همین دلیل، شما نباید همینطوری کلمات رو بنویسید و داخل طرحتون کپی کنید. همونطور که حرف های خودتون رو می نویسید، باید به فکر طراحی باشید تا باهاش جایگزین کنید. اگر نتونید یه کارو با کمترین لغات توضیح بدید، نشون میده طراحی شما خیلی پیچیده است.
برای اینکه زود رد بشید: هیچوقت با لورم ایپسوم طراحی نکنید. بلکه با کلمات واقعی طراحی خودتون رو انجام بدید.
7 نکته برای طراحی با کلمات
نکته هایی که یاد گرفتم رو میگم تا کمک کنه نوشته های شما خواناتر باشه. امیدوارم تو طراحی و نوشتن متن داخل رابط کاربری مفید واقع بشه.
1. پاک نویس کنید
مهمترین کمکی که میتونید برای مردم انجام بدید اینه که متن خودون رو کوتاه کنید. پس از نوشتن اولین پیش نویس، اون رو پاک نویس کنید. جزئیات رو پاک کنید، از واژه های ساده استفاده کنید و فقط به یه نقطه برسید. بی رحم باشید.

هر چی متن کوتاه تر باشه احتمال خونده شدنش بیشتره
میدونم چقدر دوست دارید بنویسید و ایده های خودتون رو توضیح بدید. اما رابط کاربری جای مناسبی برای این کار نیست. بجاش میتونید وبلاگ بنویسید 😀
2. عنوان اضافه کنید
گاهی وقتا شما به هیچ وجه نمیتونید متنتون رو کوتاه تر کنید. در این مواقع چک کنید ببینید میتونید با یه عنوان کوتاه منظور خودتون رو برسونید. از کلمات کلیدی که ممکنه کابرو متوجه منظور شما بکنه استفاده کنید. در این صورت اگر کاربر مایل بود میتونه ادامه مطالب رو هم بخونه ولی به هر حال شما منظور خودتون رو رسوندید.

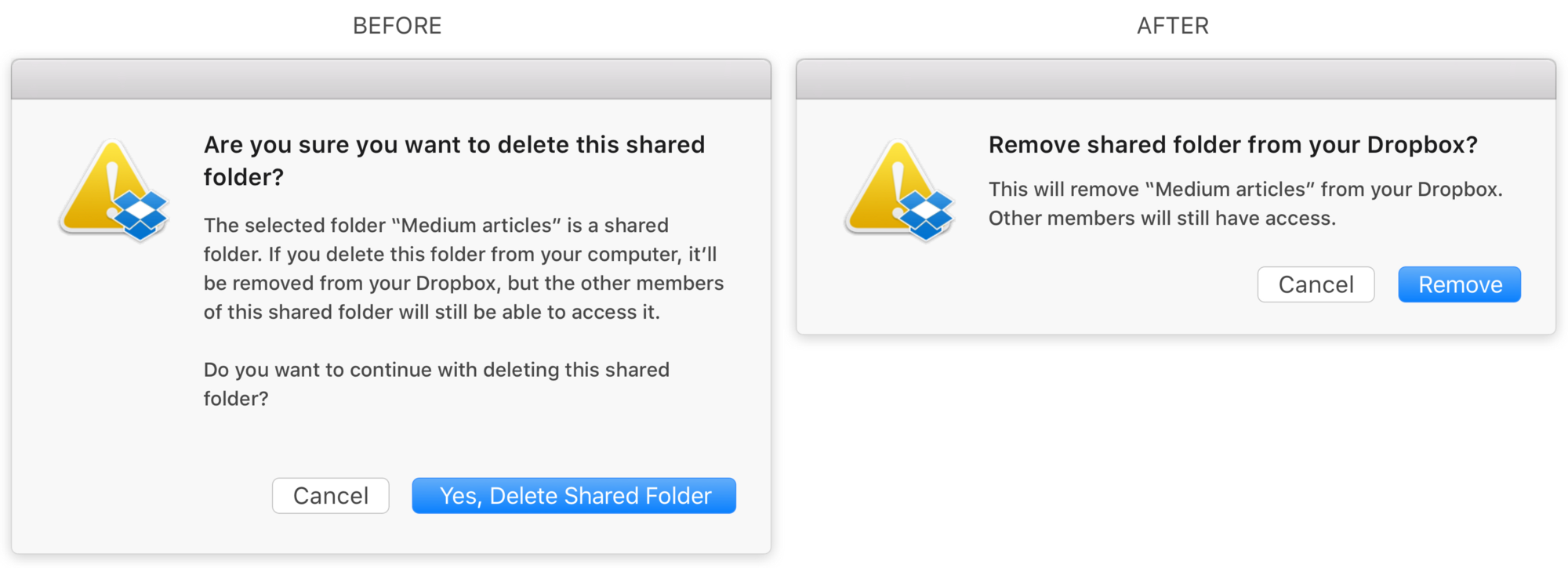
عناوین متن شمارو خواناتر میکند
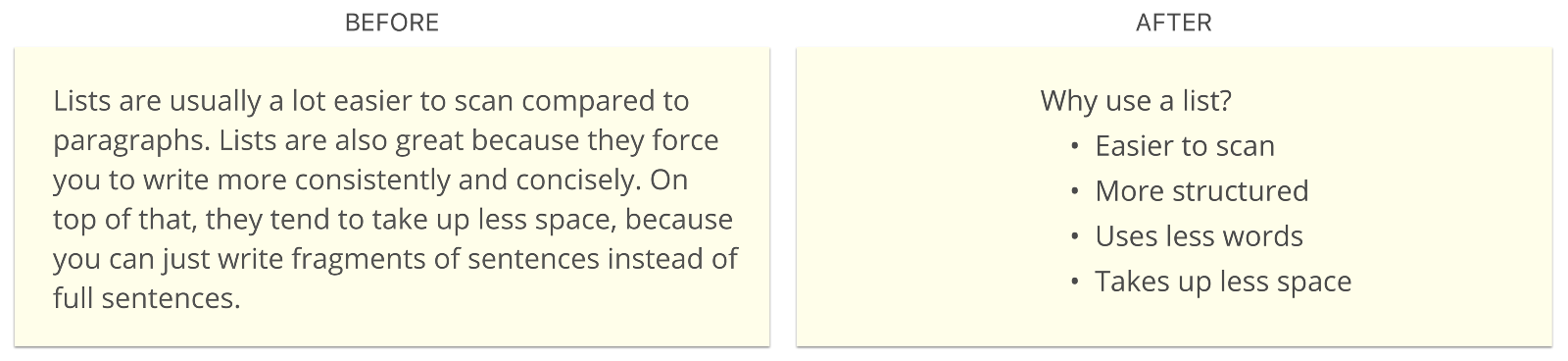
3. لیست تهیه کنید
هنگام مشاهده صفحات وب، چشم ما تمایل به اسکن کردن و بالا و پایین رفتن داره. به همین دلیل لیست های راحتتر از پاراگراف ها خونده میشه.

لیست ها واقعا دوست داشتنی هستن
4. بهشون استراحت بدید
بعضی از محصولات مانند بلاگ ها ذاتا محتوای زیادی دارن – ولی مشکلی براشون بوجود نمیاره. اما گاها خسته کننده میشه. پاراگراف پشت پاراگراف پشت پاراگراف!
برای حل این موضوع وقتی که متنی خیلی طولانی میشه، میتونید از طرحها و تصاویر – فاصله ها ، تصاویر، عناوین، مثال ها – و هر چیز دیگه ای که میتونه متن رو از حالت خشک بودن و فله ای بودن کلمات در بیاره استفاده کنید. این باعث میشه خواننده بتونه نفس بکشه. و اجازه میده یکم ذهنشون رو خالی کنن و کمی هم در مورد محتوا فکر کنن.
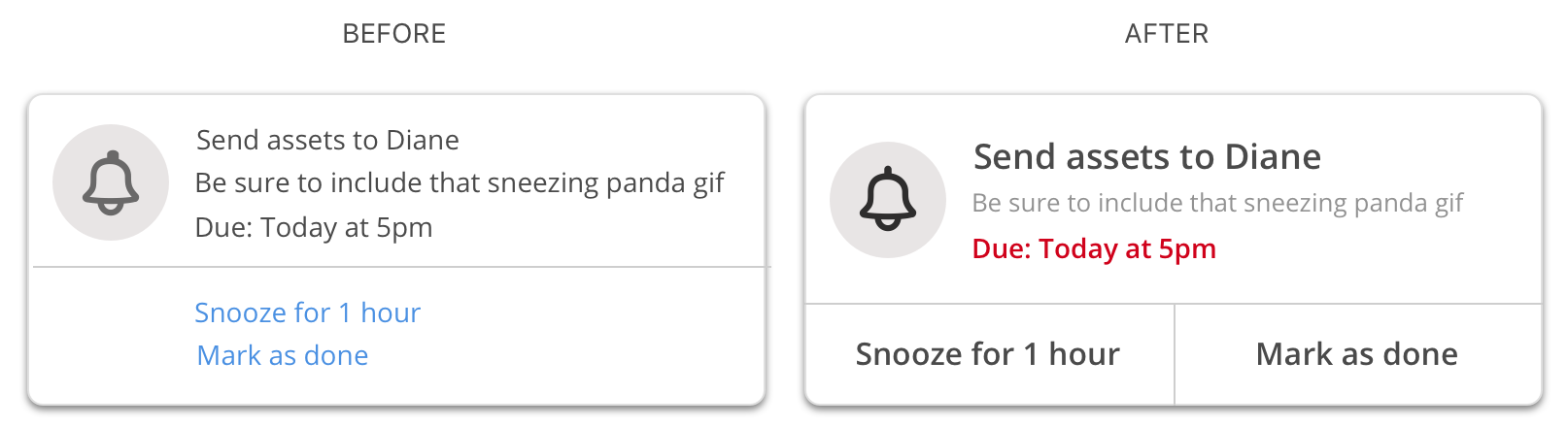
5. کلمات خودتون رو اولویت بندی کنید
بعضی از نویسنده ها بیش از حد روی انتخاب کلمات متمرکز میشن. انتخاب کلمات مهم هستن، اما به نظرم نوع نمایش این کلمات هم خیلی مهمتره.
اگر شما کلمات رو طراحی میکنید و اونهارو میچینید، اینم در نظر داشته باشید که کدوم یک از کلمات مهمتر هستن و کجای صفحه نمایش رو باید به اونها اختصاص بدید. و روی کدوم یک باید تاکید بیشتری داشته باشید. در طراحی، به این موضوع سلسله مراتب بصری گفته میشه.
درباره حجم فونت، سایز، رنگ، کنتراست، حروفچینی، فاصله ها، جایگاه، جابجایی – به خوبی فکر کنید چرا که همه اینها روی افراد تاثیر میگذاره که آیا کلمات شما را بخونن یا خیر. برخی ویژگیها رو بالا ببرید و برخی رو پایین تر بیارید تا تعادل مناسب رو پیدا کنید.

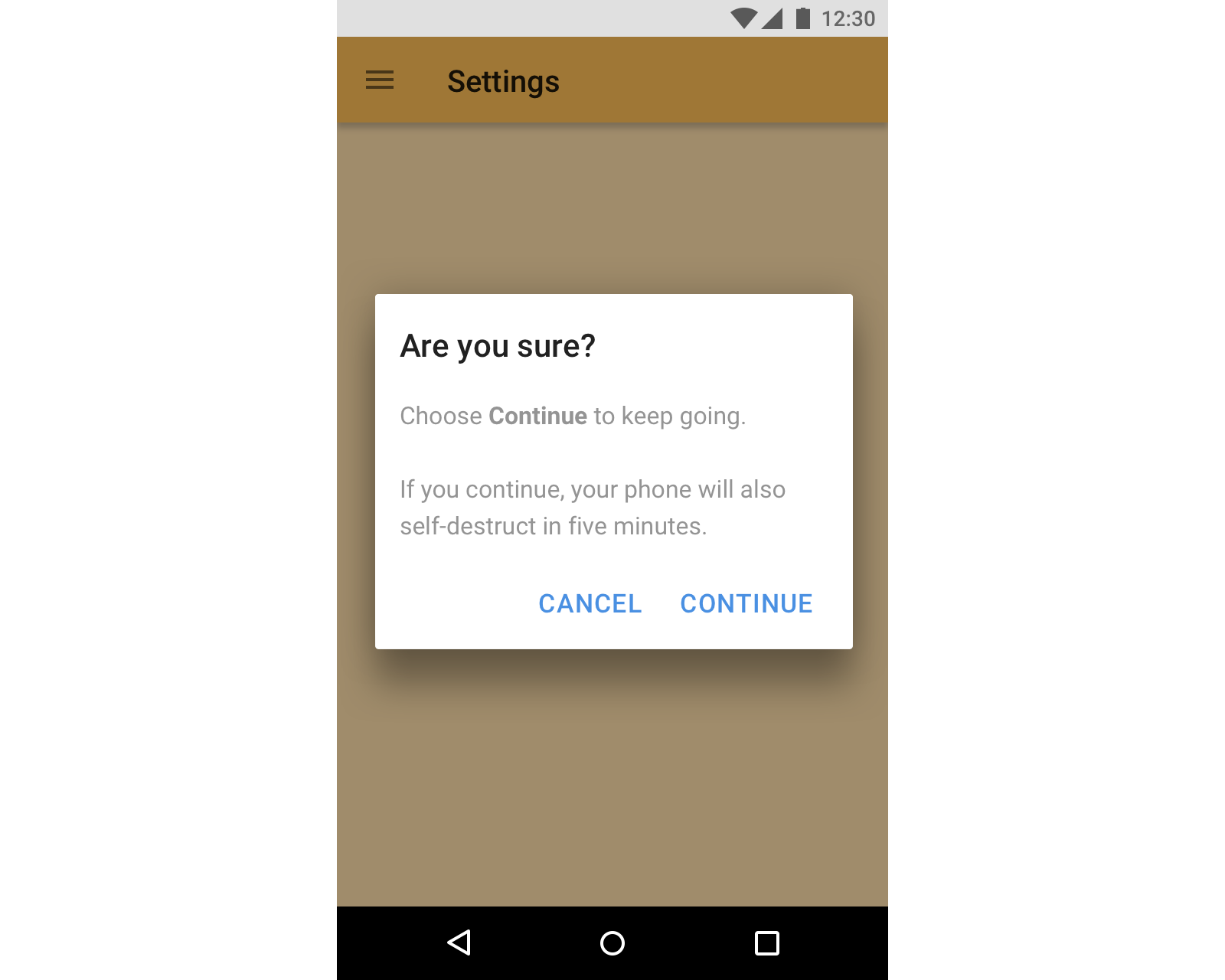
کدام یک بهتر خوانده میشود؟
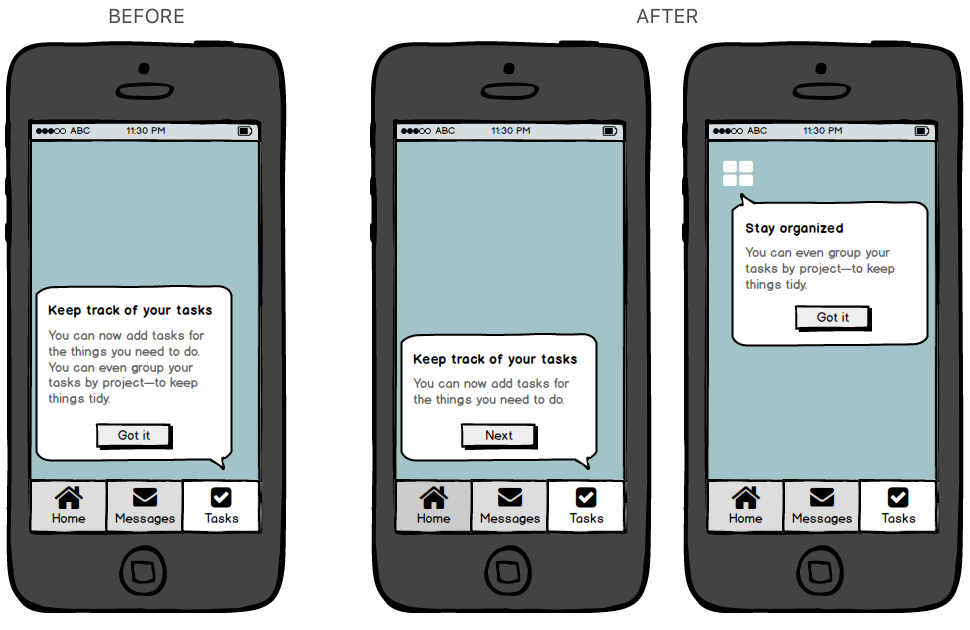
6. به آرامی جلو بروید
وقتی میخوایید به کاربرا یاد بدید که چطور یه کاری رو انجام بدن، راه میانبر اینه که همه متن راهنمارو رو داخل یه باکس بزارید و امیدوار باشید که کاربرا اون رو میخونن. اما بستگی به شانستون داره. اگر نوشته شما بیش از دو خط باشه، اکثر مردم اون رو نمیخونن. خب پس باید چیکار کنیم؟
بعضی وقتا شما میتونید اطلاعات کمی به کاربرا نشان بدید. سعی کنید اطلاعات خودتون رو به تکه های کوچکی تقسیم کنید و گام به گام آن را ارائه دهید.

اطلاعات زیادی دارید؟ سعی کنید کم کم آنها را نشان دهید.
روش دیگه ای که میتونید جزییات رو کمتر کنید اینه که به منبع اصلی یا به متن کامل لینک بدید. در اکثر محصولات این مورد رو با عنوان “اطلاعات بیشتر” میتونید ببینید. با کلیک روی این دکمه میتونید جزیی ترین اطلاعات رو به کاربر ارایه کنید.
7. روی موکاپ بنویسید نه برگه
تا حالا چیزی نوشتید که فکر کنید چقدر روی برگه خوب به نظر میرسه، اما آخرش نگاه کنید ببینید چقدر طولانی شده؟ این موضوع زمانی اتفاق میوفته که دارید بلاگ مینویسید یا هر مقاله دیگه ای که هر جای دیگه ای مینویسید.
وقتی که نوشته ای {لغاتی} رو برای رابط کاربری مینویسید، مشاهده متن کامل بسیار مهمه. لازمه شما بدونید که کلمات چطور چیده میشن و روی طرح چطوری به نظر میرسن.
به خاطر همین من ترجیح میدم متن رو روی اسکچ و موکاپ بنویسم نه روی برگه. من این موضوع رو فهمیدم که وقتی روی موکاپ متن رو مینویسم، باعث میشه تا تصمیم بهتری راجب متن مورد نظر بگیرم. چون که دارم میبینم متن نوشته شده، چطوری روی طرح میشینه.

کلمات رو ببخشید
کلمات به دنیای ما معنی میدن. اونها کمک میکنن تا دنیای اطرافمون رو بهتر حس کنیم. اما نکته غم انگیر اینجاست که اکثر آدما دوست ندارن اونارو بخونن. اگر مثل من سرو کارتون با کلمات هست، هدف ما باید این باشه که خوندن اونارو آسونتر کنیم. به مردم کمک کنید دنیای اطرافشون رو بهتر بشناسن و لمس کنن.
نوشته بالا راهنمایی کوچیکی بود که خودم هنگام طراحی کلمات سعی میکنم انجام بدم. اگر شما هم روش هایی برای این موضوع دارید، خوشحال میشم اونارو زیر این نوشته کامنت کنید و دانش خودمون رو با بقیه به اشتراک بگذاریم.
و از همه شمایی که از خوندن خوشتون نمیاد ممنونم که اینو خوندید. 🙂
شاد باشید و موفق ♥
با اقتباس از Medium